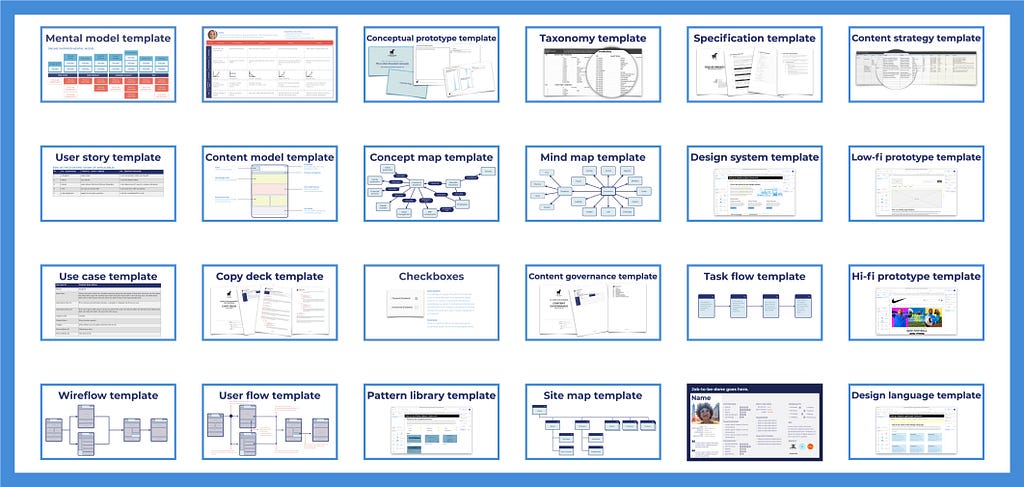
24 UX deliverable templates created by Hostile Sheep
A little while ago, Hostile Sheep published a UX deliverable matrix we produced to help some of our clients understand the kinds of things we can create and the kinds of documents they can use. It stinks when we produce documents our clients don’t want or can’t use. It takes effort that could be better spent; so, we wanted to provide our clients with a good way of co-directing us to the best deliverables for them (and their project). You can read more about our UX Deliverables Matrix here (friend link).
Our team got a great response to our UX Deliverables Matrix including a bunch of questions about what the various deliverables are used for, what the difference is between them, and what they’re supposed to look like.
As a result, the team worked together to dig-up and edit clean templates for all 24 UX deliverables; resulting in 24 experience design templates that can be used as starting points to build every one of the 24 UX deliverables referred to in our matrix. We assumed that Keynote and Powerpoint were the lowest-common-denominators regarding programs people generally have; so we included these files for most of the deliverables. However, there are a few that work better in Omnigraffle or Visio; so we provided those files as well. Additionally, we build our prototypes in a program called Axure; so, we provided those files (where appropriate) as well.
Without further ado.
User definition phase
A good product makes users feel like the product was designed just for them. Whether it’s a physical product like a TV remote control, an invisible product like an accounting service, or a hybrid-product like a website; it’s important to know who your users are and what they want.

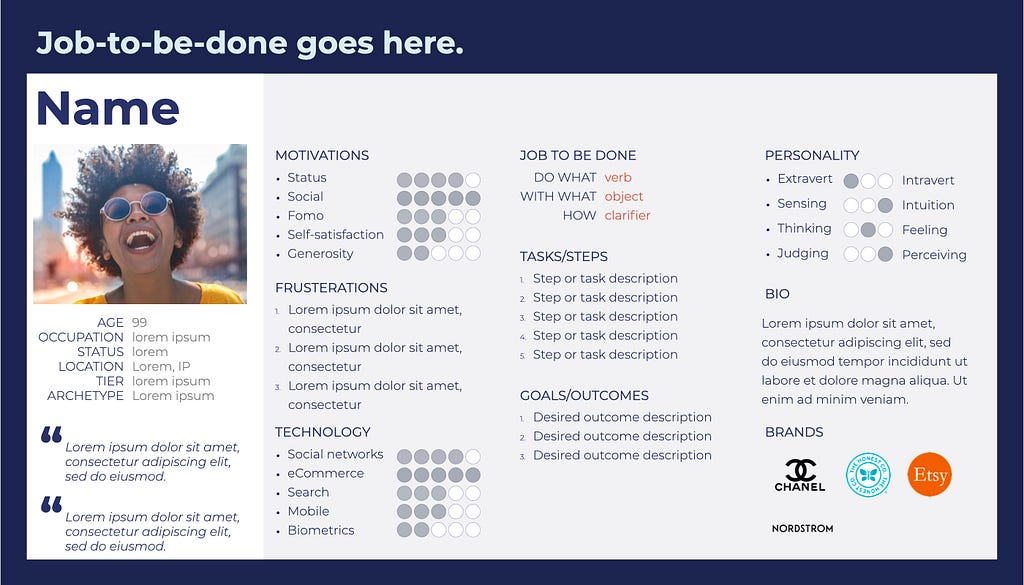
Personas: represent the goals product-users have. They were initially created to help product designers (software designers) empathize and adopt the mindset of people who’ll be using the product. At Hostile Sheep, we advocate for job-based personas that categorize users based on the job-to-be-done, rather than a goal.
Our persona templates

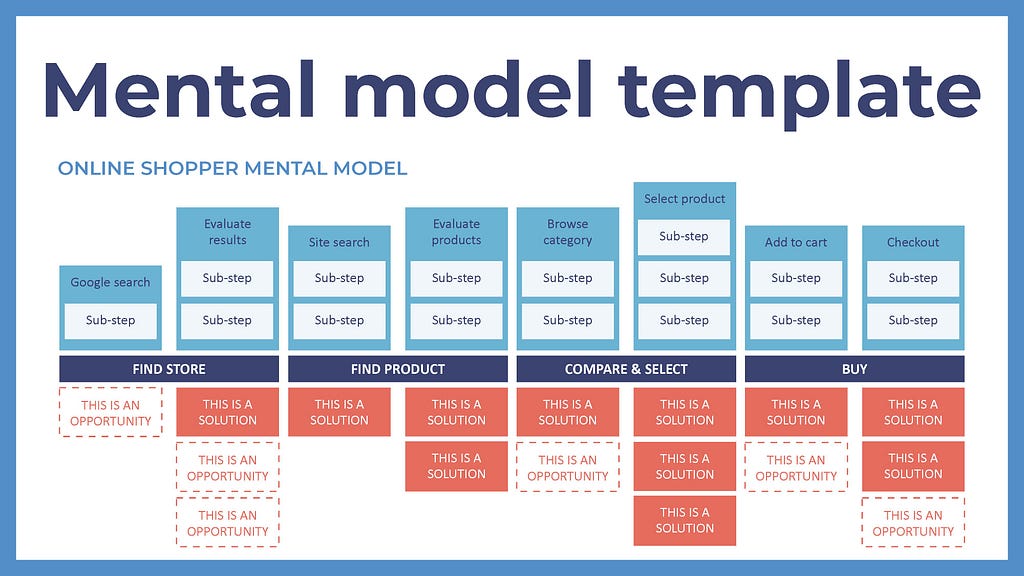
Mental models: are strongly held thought processes that subconsciously lead us to developing a preference for familiar ways of thinking and behaving. While these can be built on exhaustive research and analytics, mental models are great to produce in a quick-and-dirty manner. Mapping out a users mental model is generally better than not doing it.
Our mental model templates

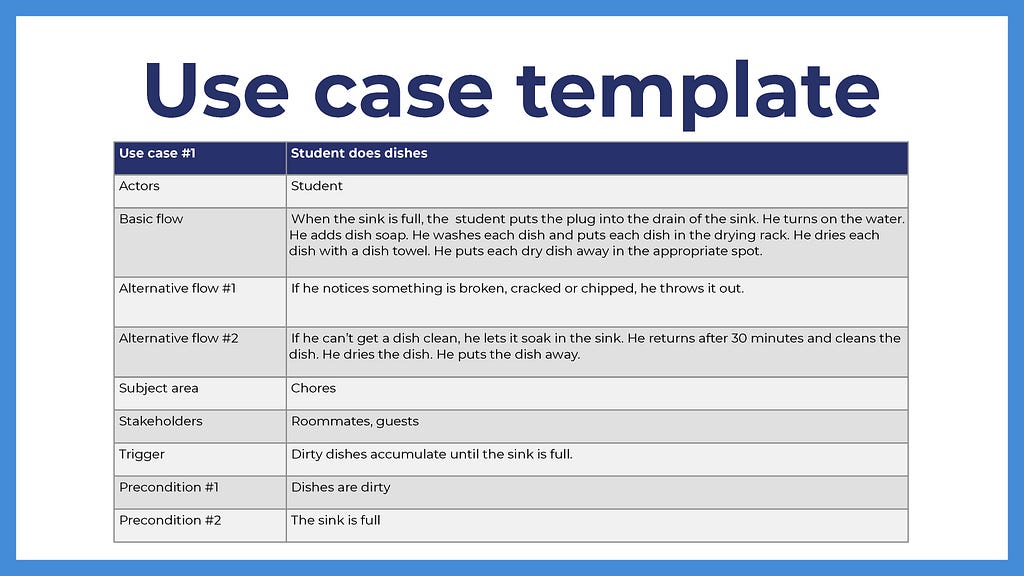
Use cases: describe how users will perform tasks with a product. They are written from a users perspective and explain how the product responds to user input and interactions. Each case references a users goal and depicts a step-by-step narrative that ends with users completing their goals.
Our use case templates

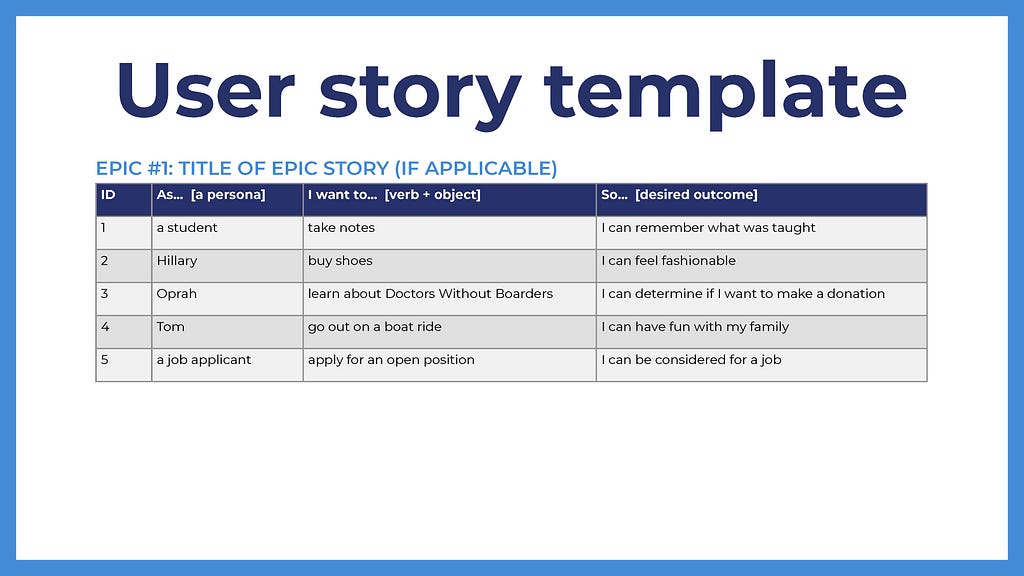
User Stories: describe what users need to get done; including who will be doing it, how it will be done, and the outcome the user expects. Stories are written in a natural language that helps achieve team alignment. Stories are often hierarchical with epic stories that are broken-down into more granular stories.
Our user story templates
Content definition phase
Most digital products, such as websites and apps, have some sort of content. There are three forms of content that are generally found in digital products: (1) way-finding content that helps users find what they’re looking for, (2) destination content that helps users make progress toward achieving their goals, and (3) supporting content that helps users understand how to use the product.

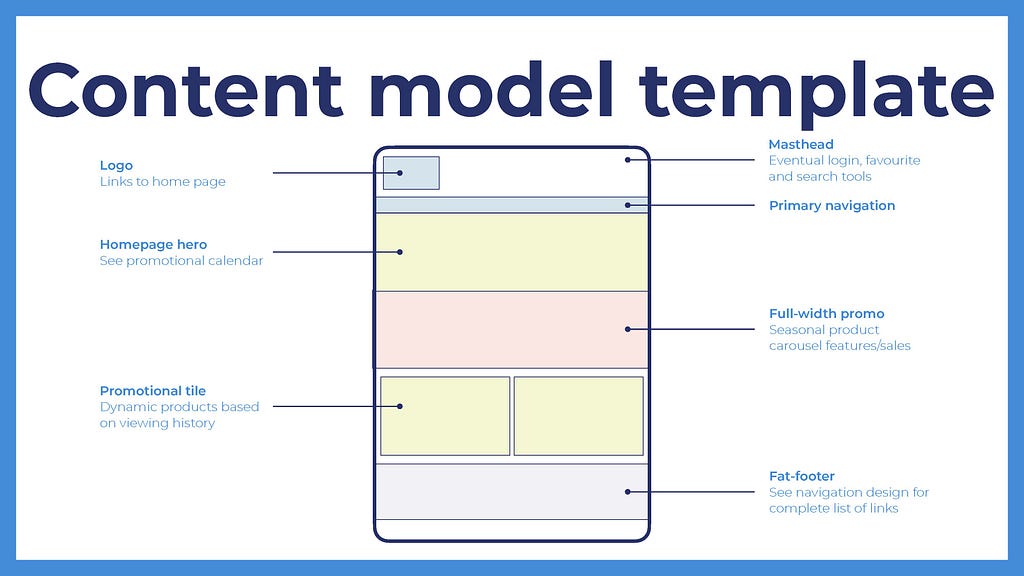
Content models: communicate the structure and relationships that exist within content. It defines high-level requirements that will guide the creation of visual design, content design and CMS development. Content models block out the types of content, topics, and themes in a very low-fidelity visual.
Our content model templates

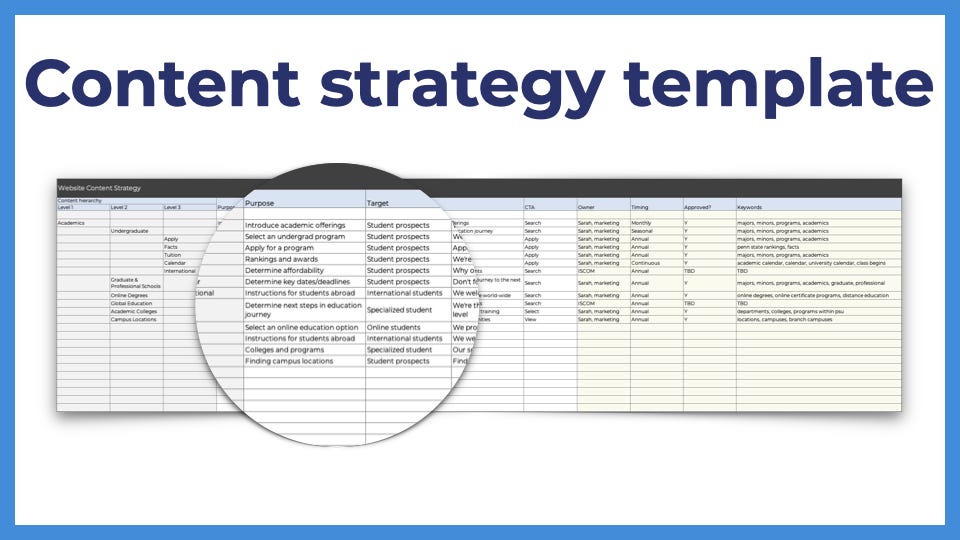
Content strategies: are the means by which goals are achieved through the use of content. Hostile Sheep uses content inventories to document content strategies, however, we separate content strategy from tactical content planning such as content governance and content calendars.
Our content strategy templates

Content governance: is a set of guidelines that determines how an organizations content is planned, created and published (disseminated). It can help organizations identify opportunities to share value through channels users visit. While Hostile Sheep often creates a first draft of a content governance document, we generally hand-off our work to a qualified subject matter expert or copywriter.
Our content governance templates

Copy decks: are not documents Hostile Sheep create but represent all copy (text) that appears within a product. Writing copy, whether it be way-finding, destination, or supporting copy, is a unique skillset and requires a specialist. That said, we have worked with junior copywriters who needed our support. Thus, we do have a copy deck template we can share.
Our copy deck templates
Behaviour definition phase
People don’t always use products the way we expect them to. However, understanding how people are likely to use your product can ensure your products are usable and accessible. There are a number of tools that help experience designers map out how people can use their products.

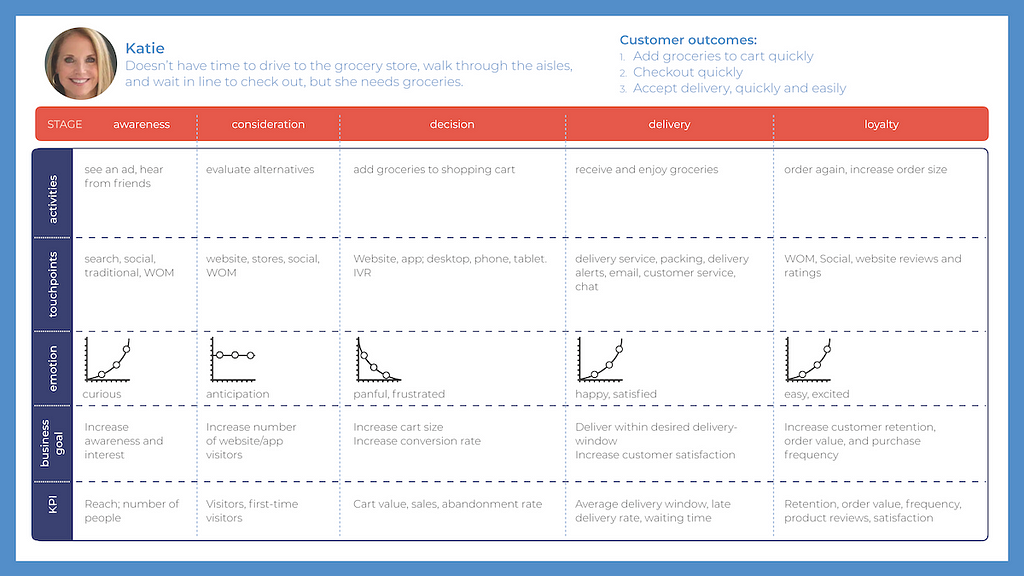
Journey maps: tell the story of a customers relationship with a product, organization or brand over a period of time and across multiple touchpoints. It helps organizations optimize their customer experiences at a story-level. Journey maps are great to map user experience against a mental model, marketing funnel, or product lifecycle.
Our journey map templates

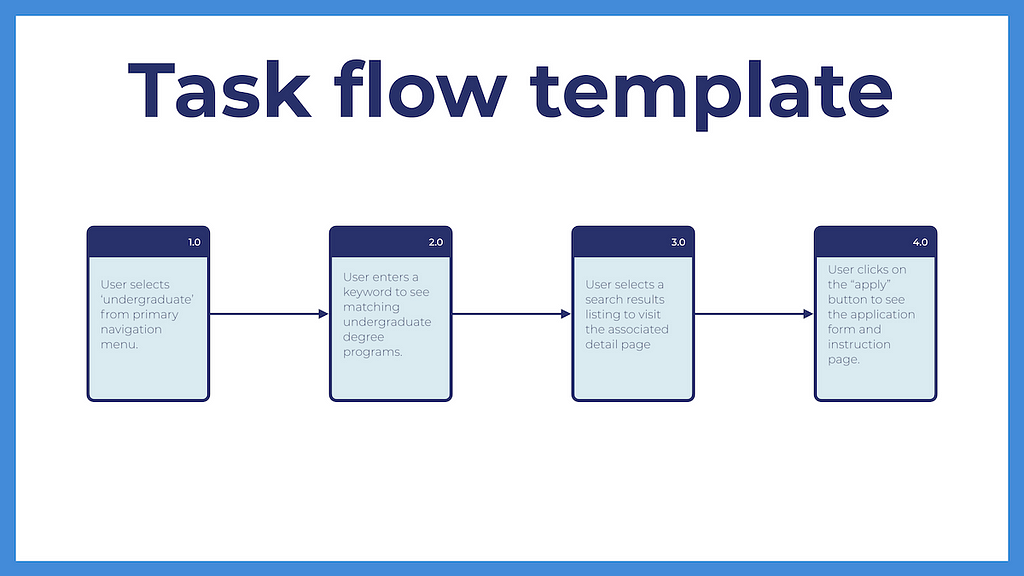
Task flows: represent the steps a user would take to complete a task, action, or goal. They can show how content is connected, how the product responds to action, and decisions users will encounter to complete a task. Task flows are generally linear and use boxes and arrows to define a journey at an action-level.
Our task flow templates

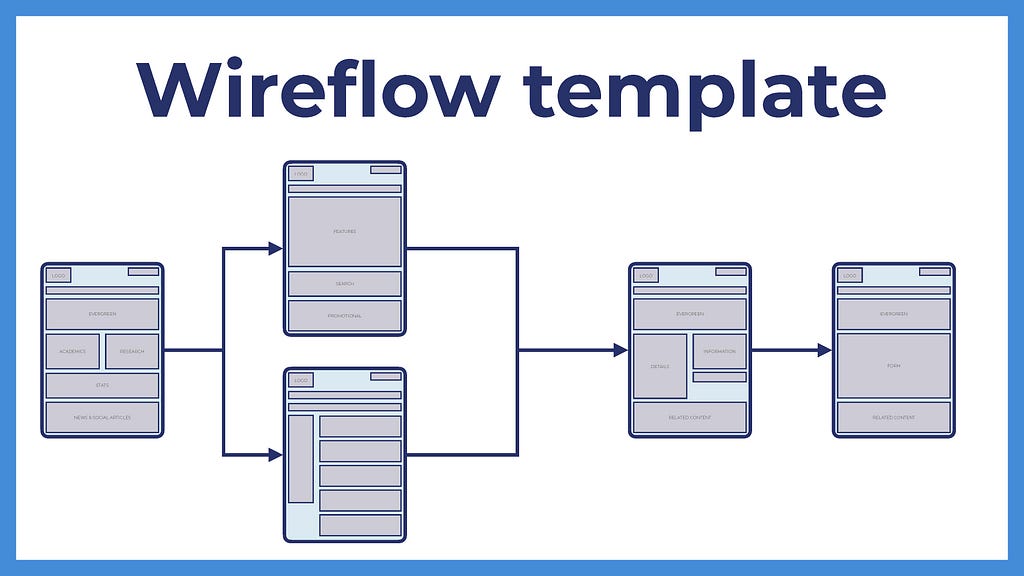
Wireflows: are low-fidelity representations of screen flows (how users move from screen-to-screen) and component flows (how users interact with components) that are essentially a mash-up of wireframes and flow-charts. They are particularly good at documenting complicated interaction designs at the component-level.
Our wireflow templates

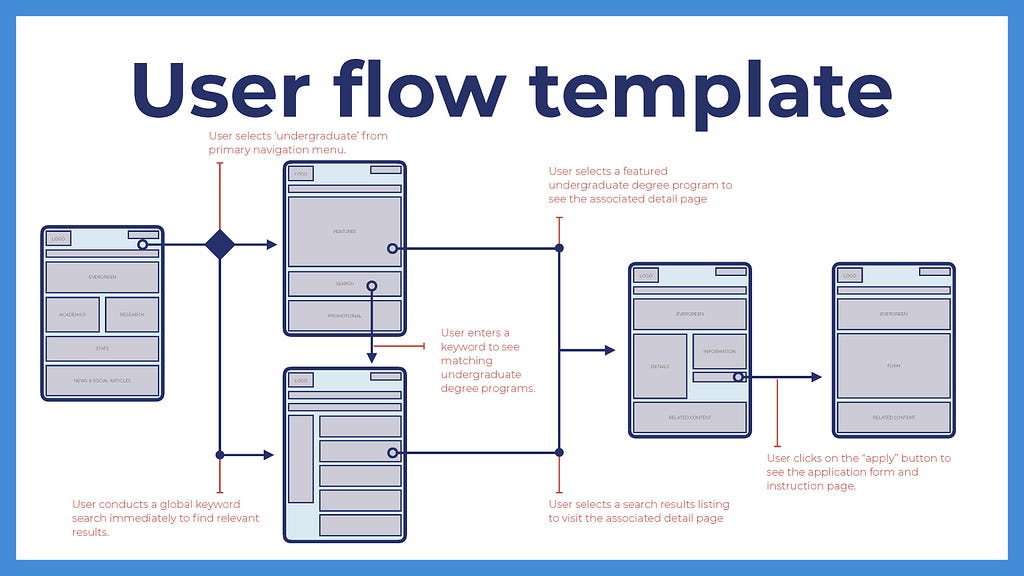
User flows: are user (or persona) specific maps that illustrate how users complete a particular task or scenario using the product. These are particularly good at illustrating how a user can interact with a product in various ways to complete the same task. User flows map their journeys at an interaction-level.
Our user flow templates
Categorization definition phase
Unlike content definition, which involves the creation of content, defining how a product is categorized involves organizing, structuring, and labelling content. This is a particularly important aspect of digital products, which often need to help users locate specific content within a library or database of content.

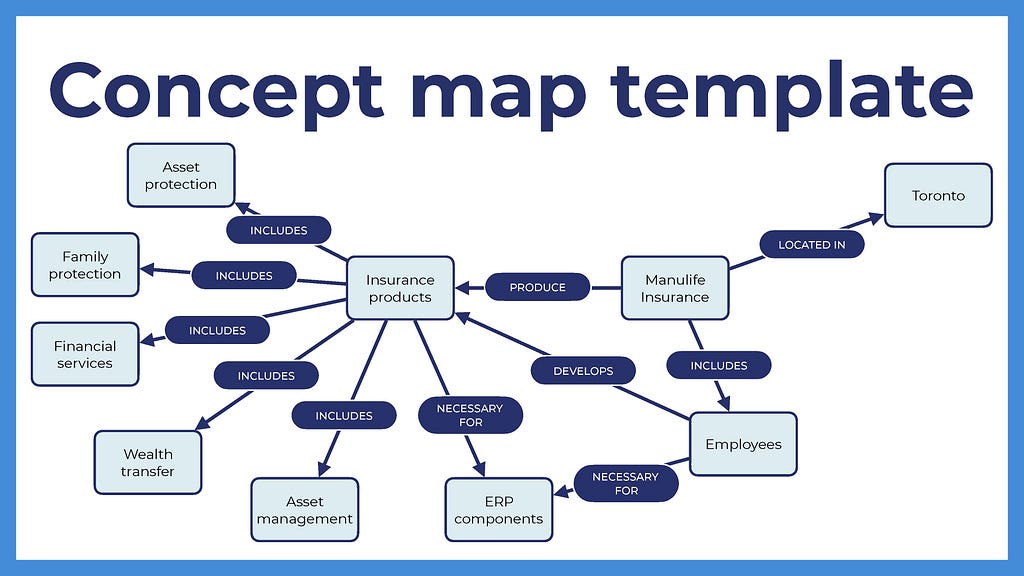
Concept maps: are used to organize ideas by showing the relationships between different concepts. These can take many different formats, including flowcharts, Venn diagrams, tables, and timelines. This type of digram is especially good for understanding all of the different concepts related to a theme or themes. (i.e. when exploring, brainstorming or thinking laterally.)
Our concept map templates

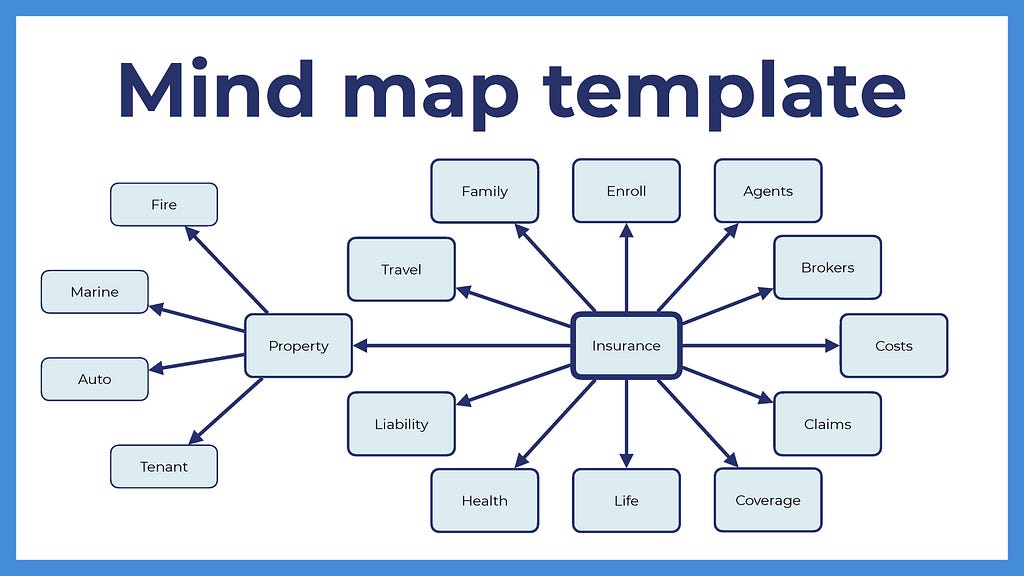
Mind maps: are used to explore a central concept by examining it’s component parts. Unlike a concept map, it’s a hierarchical representation of a single concept that aims to explore hierarchically related topics, words or ideas. When a particular concept needs to be explored deeply, a mind map can really help determine what topics (or words) best exemplify the concept.
Our mind map templates

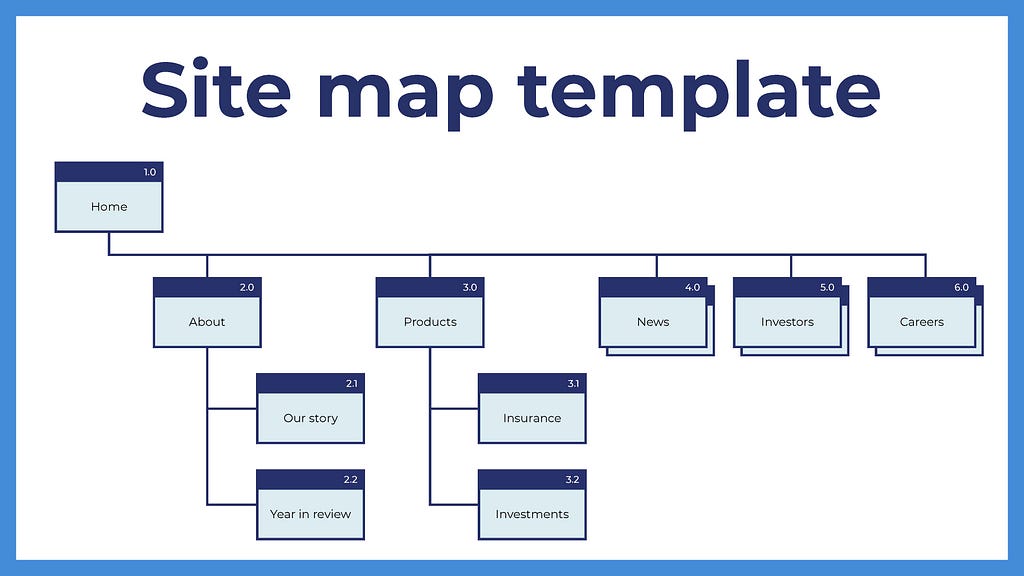
Site maps: are lists of pages that appear within a digital product. They are hierarchical representations of the page/folder structure. These maps can display pages end-users will see as well as ‘hidden’ pages that only developers or web-crawlers can see. A site map is a good visualization of content when initially building a site, and it can be updated consistently to help plan for new content.
Our site map templates

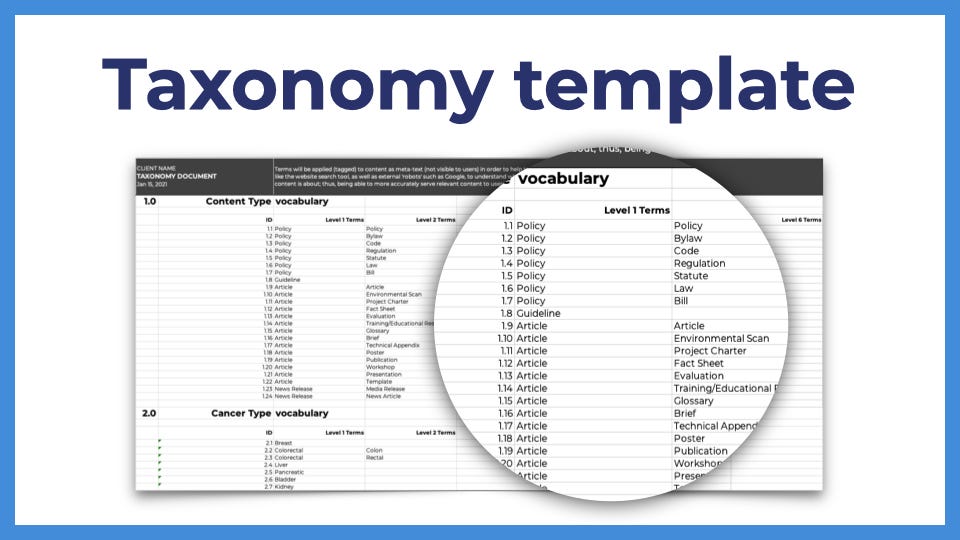
Taxonomies: are classification systems that define terms and labels used to establish relationships between content. Some content-rich digital products can have several taxonomy ‘vocabularies’ that can be used to tag/label content. Taxonomies are generally hierarchical in nature, showing how parent-level terms relate to child (and grandchild) level terms.
Our taxonomy templates
Interface definition phase
The user interface is how people use products; the elements of a product that users can interact with. Defining a user interface involves making important design decisions that can have a major impact on the users experience. These decisions can have a drastic influence on the look/feel of a product.

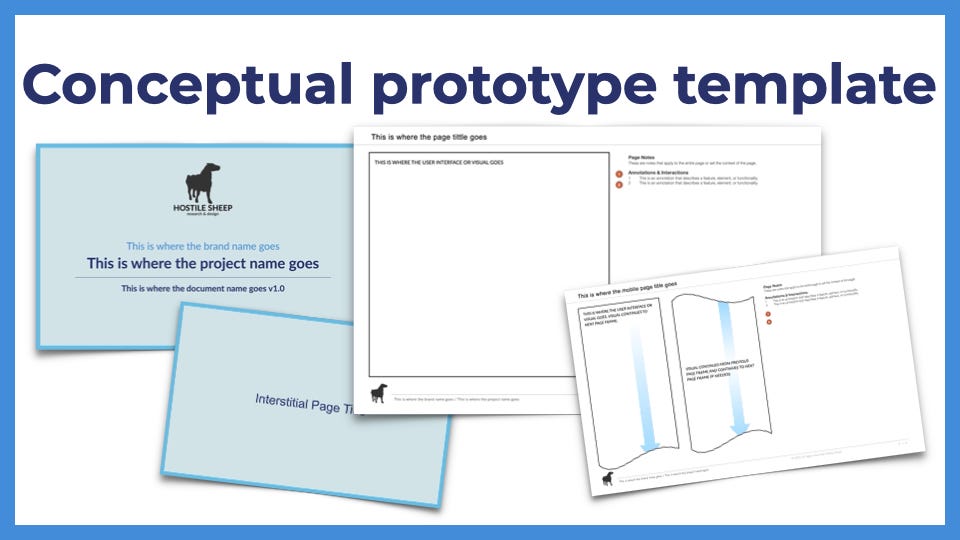
Conceptual prototypes: include just-enough fidelity to communicate a user interface concept by showing how various components work together. Often, several different conceptual prototypes are produced to explore various ways to meet user needs. Since these prototypes generally don’t require interactivity, we usually build them out as static wireframes.
Our conceptual prototype templates

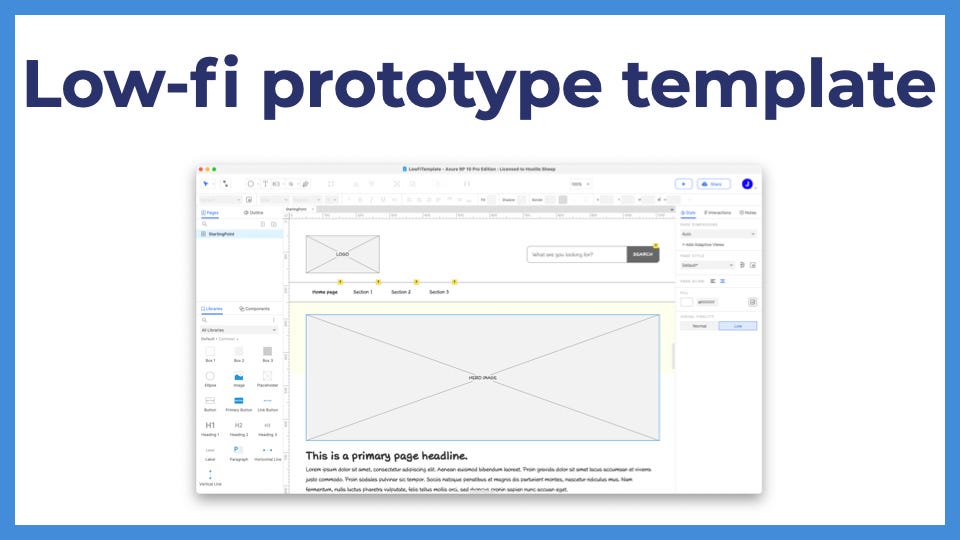
Low fidelity prototypes: represent complete products but show relative placement, no color, placeholder text and imagery, and little-to-no animation or interactivity. Many low fidelity prototypes are referred to as static ‘wireframes’. These prototypes act as rough guidelines for graphic designers or software developers.
Our low-fi prototype templates

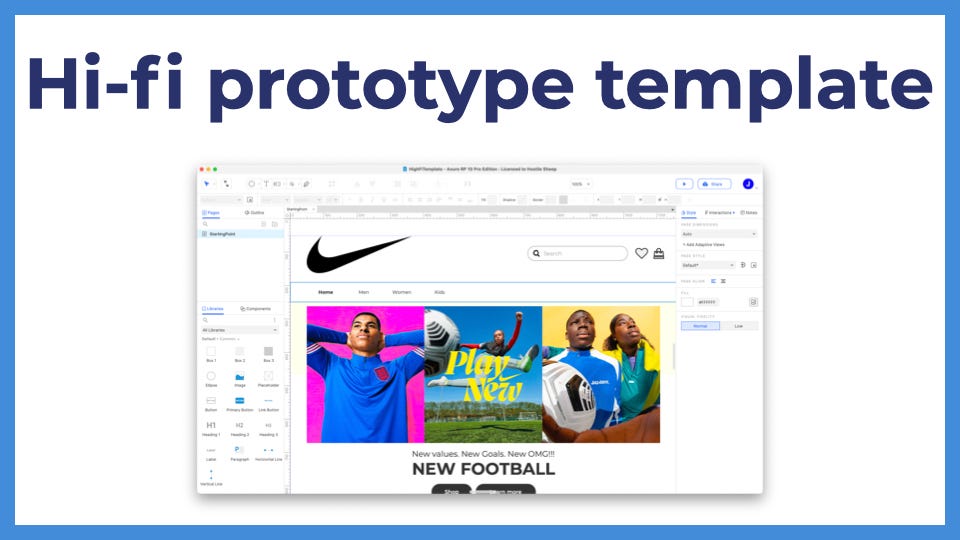
High fidelity prototypes: often look and feel like a final product. These prototypes are usually interactive and have some level of functionality. They may include brand standards and use real content. These prototypes are usually created using a rapid prototyping tool or framework; which usually results in the prototype being throw-away, not being able to be used in production.
Our high-fi prototype templates

Specifications: often accompany a prototype; especially prototypes that don’t function the way the end-product needs to. Specification documents detail out how every interaction should function, where data is stored, and how the product needs to respond to user input. A typical digital product could have dozens of individual specifications.
Our specification templates
Guideline definition phase
Product managers are increasingly defining product guidelines to help build consistent product ecosystems. These guidelines typically include reusable components product designers can use to meet common user needs. As new solutions are designed, they can be added to the guidelines to help create future products.

Design languages: are principles that guide the creation of digital products to help ensure a consistent and coherent digital ecosystem. Design languages are usually created by a graphic designer and provided to Hostile Sheep; we don’t create design languages because they require a graphic design eye and are better created by those that specialize in aesthetic design (opposed to experience design). However, a design language can be provided to an experience designer when building higher-fidelity prototypes.
Our design language templates

Pattern libraries: are collections of reusable design patterns that solve common design problems. These patterns are often created without a style applied (i.e. in low fidelity) in order to allow them to be applied to different products (with different visual styles) across a product ecosystem.
Our pattern library templates

Interface inventories: are collections of interface elements being used within a product, especially a digital product. These inventories are essentially stylized pattern libraries that can be used to identify gaps and inconsistencies between products. At Hostile Sheep, we tend to create interface inventories by auditing existing products. We generally don’t use interface inventories when defining interface elements for new products; we generally use a pattern library or a low-fidelity design system.
Our interface inventory templates

Design systems: can include design languages, pattern libraries and interface inventories as well as a number of other components such as brand style guides, editorial guidelines, and digital assets. The ultimate source of truth when designing a product ecosystem that will adhere to continuous improvement principles. While Hostile Sheep can’t build a production-ready design system, we believe a significant amount of a design system should be defined by experience designers (opposed to software developers) and refined by the downstream product design team.
Our design system templates
This is the biggest set of templates we’ve ever created and we wanted to give it away to the community for absolutely nothing; free. In exchange, we hope that we can spark meaningful discussion regarding our templates. What do your templates look like? How are they different? How would you re-mix our templates to make them fit your context? We encourage you to share.
We have always believed that our team, our processes, and our minds separate Hostile Sheep from our competition; so, we’re cool with our competition scooping up our templates, editing them, and using them to improve or refine their processes. The primary goal of Hostile Sheep has been to improve the quality of the digital products that make it to market. Thus, we think releasing the templates we use will help support that goal.
Make sure you have:
Fonts we use:
Montserrat can be downloaded here.
Programs we use:
Omnigraffle can be downloaded here.
Keynote can be downloaded here.
MS Office can be downloaded here.
Note: Yes, we use new-generation UX programs such as Figma, Sketch, Adobe XD, InVision, and a few others. We have not created templates in any of these programs as of yet. We use lots of older-school programs to build our deliverables.
Technical note: We included a total of 64 links in this post; if any of them don’t link properly or link to the wrong file, please let me know and I can make the appropriate fix.
Visio users: The .vdx file may open in your browser as XML text. Don’t worry. You can save it by selecting the “Save page as…” option from the “File” menu in your browser. Just delete the .XML file extension.
Experience design templates was originally published in Answers and Outcomes on Medium, where people are continuing the conversation by highlighting and responding to this story.